Note: This article was updated on 28th September 2017.
Most web professionals ask, “Why is it important to validate a site’s code?” “Does it have an impact on ranking in Google?” “Does it have an impact on site speed?”. If you test your website on the basis of how it appears to visitors and don’t care of how different browsers interpret your site, let me clear out, you are on the wrong way!
Why is It Important to Validate a Website?
Users view your website using a browser; they don’t care what you code for the website. Each and every browser interprets this code in different manner i.e. it may appear differently to the visitors on different browsers. So, it becomes very important for website owners, developers and SEOs to have a compact, clean and good code for your website. Here are top benefits of validating a website’s code.
1. It helps you to have better code on your site – Having clean, valid HTML helps pages render and load faster. It ensures that your web pages look the same in all browsers.
2. Validation affects SEO – Many SEO professionals ask “Does w3c validation affects SEO?” “How important is w3c validation for SEO?” And here is the direct answer from Google – “HTML validation does not directly improve your site rankings, but, validating your HTML and CSS code affects overall SEO of your website in an indirect way.”
Since you are making your site render better in different browsers, more accessible to the people on different devices, it will improve the popularity of site, increase traffic, natural links to site and so on. Thus a better ranking in Google and other search engines for that website.
Google recommends W3C validator to validate your site code. W3C (World Wide Web Consortium) is a community that develops open standards to ensure the future growth of the Web.
3. It helps to debug and maintain the code – W3C validation automatically detects errors in your site’s code and suggest you take action accordingly, thus making debugging and maintenance process easier.
4. It helps you to future proof your code – Browsers are becoming smarter day by day. Validation ensures that it will appear correctly in all current browsers as well as in all future browsers since it conforms to all web standards.
5. It adds professionalism to your website –Your website will not be ‘boring’ for web browsers as well as visitors. You can simply remove the ugly pages with the help of validation process.
How I Validated My Website’s Code and You can too!
It is a very easy and simple process to validate a website if you have few or hundred pages. (But may be tedious for websites having thousands or millions of pages!).
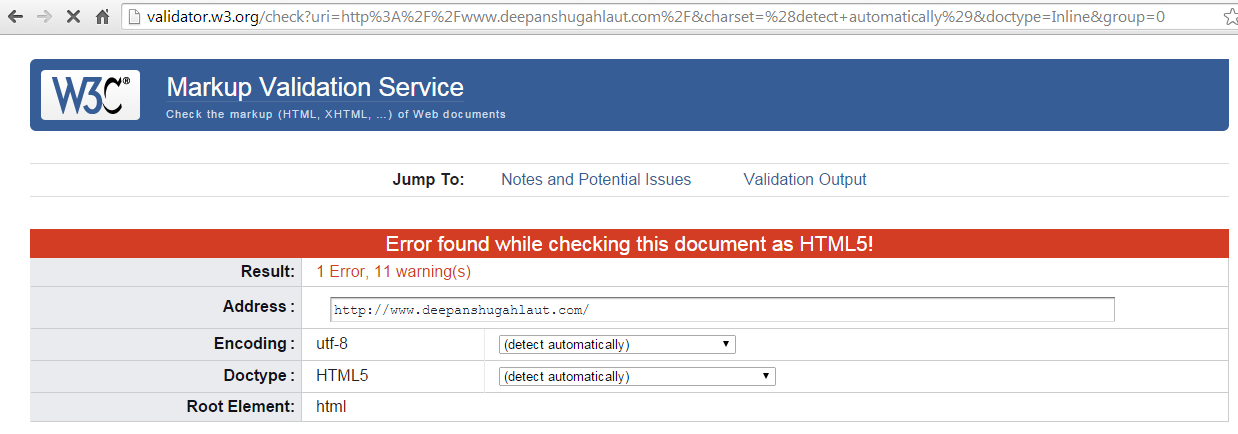
1. Check a web page with http://validator.w3.org/ , I checked my home page. It will show you errors and warnings in that page.

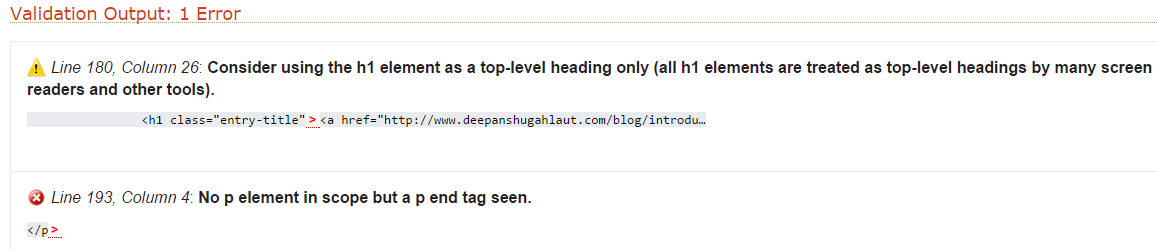
2. Look, in which line of code error or warning exists.

3. Sort out the problem by adding additional extra code or by removing some code, depending on the suggestion. In this case, I removed an element from the code in line 193.
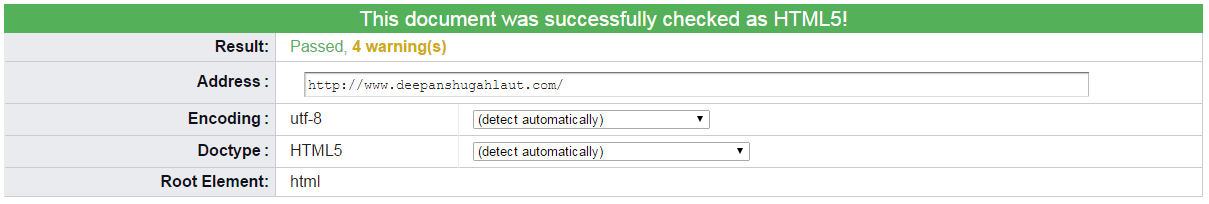
4. Test it again, I successfully passed the test.

Over to you!
What are your thoughts about this? Have you ever validated your site’s code with W3C validator? Is there something you would like to share with us? Please share in comments.




Great article Deepanshu! Keep it up.
Is there any tool instead of w3c validator , I can use for validation?
Yes, you can use http://jigsaw.w3.org/css-validator/ and http://www.w3.org/People/Raggett/tidy/ to validate and clean up your code.
I found 9 errors with this tool, but some are in the areas I don’t have access to with my free blog theme Penscratch. Does this mean it’s time to upgrade?
I don’t think so! If you check http://www.wordpress.com in the tool you will get 2 errors, and 2 warnings. Your’e quite good with your blog, audience and google search, no need to upgrade.