When it comes to optimizing your site for search and users and get better rankings, what comes to your mind – content, links, site speed?
Anything else?
What about user experience? What about site usability? What about ease of use and site navigation?
There are a lot of things, and enhancing user experience is one of the important things that should be in the priority list of your search engine optimization.
In order to improve user experience, users should be able to easily navigate the website. As an SEO, you should design and implement website user interface and functionality that help users know:
- Where are they?
- Where can they go?
- Should they click on a particular link?
Now, you are wondering how would you do that?
One of the most popular and helpful technique is Breadcrumbs.
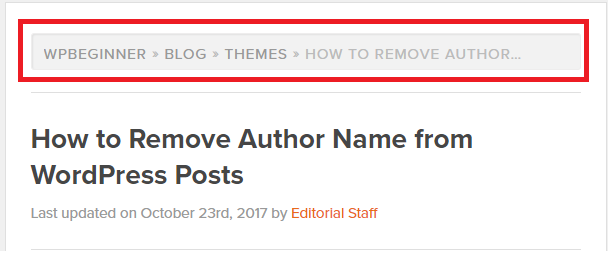
‘Breadcrumbs’ or ‘Breadcrumbs Trail’ help user understand where they are located on a particular page and if they are coming from Google search, just looking at Google result, they can easily know where the search result will take them. For example –
WPBEGINNER» BLOG» THEMES» How to Remove Author Name from WordPress Posts
Breadcrumb navigation. Image Credit: WPbeginner
indicates that you are currently on “How to Remove Author Name from WordPress Posts” post under “THEMES” category, under “BLOG” section with parent “WPBEGINNER”.
Very simple and easy to understand. Right?
Benefits of Breadcrumb Navigation
But, how do breadcrumbs affect SEO, usability, and user experience on a website?
1. Enhanced Usability and User Experience
Breadcrumbs help define ease of use and learnability of a website which helps users get what they are looking for. Because users now can easily navigate to the right section or to the right content, they will spend more time on the website.
They will not get lost in your site because with the help of breadcrumbs, they know the page position in the site hierarchy, they know where they are, they know what content they will get if they click on a particular link in the breadcrumb trail.
This quick and easy navigation also helps them take action on site, which, in turn, can lead to goal completion or conversions on your site.
2. Lower Bounce Rate and Better Ranking
Breadcrumbs are a great way to tell search engines about how your site is structured. This can help Google better understand your site, which, in turn, can have better indexing of your site in SERP and a better understanding of your content.
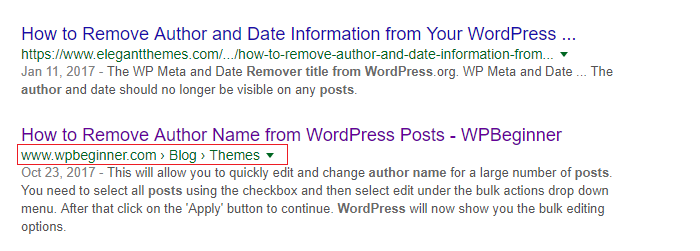
Google shows breadcrumb navigation in SERP so looking at such snippets, users can quickly understand where the search result will take them to – a blog, category page, or a particular section of the website.
Breadcrumb navigation in Google Search Results
Breadcrumbs also help in reducing bounce rate because users can navigate to the related and relevant pages in the hierarchy by following links in breadcrumbs trail.
It also helps increase in a number of page views and time on site and decrease the chance of users to bounce back to the Google SERP.
This would greatly have a great impact on lowering bounce rate and enhancing the user experience, which, in turn, improves search ranking.
Types of Breadcrumbs
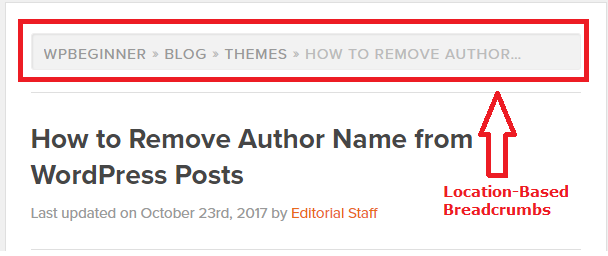
1. Hierarchy or Location-Based Breadcrumbs
One of the most common breadcrumbs which show the location of page in the site hierarchy, for example, WPBEGINNER» BLOG» THEMES» How to Remove Author Name from WordPress Posts
Hierarchy-based navigation. Image Credit: WPBeginner
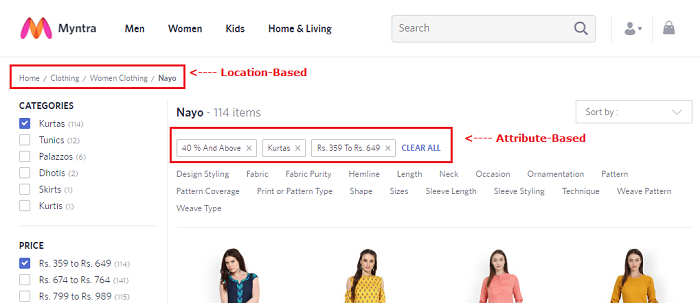
2. Attribute-Based Breadcrumbs
They appear after a certain selection has been made on the website. They are not clickable and can be removed from the page by clicking X. For example, Home>Clothing>Women Clothing>Nayo>40% And Above
Attribute-based navigation. Image Credit: Myntra
3. Path-Based or History-Based Breadcrumbs
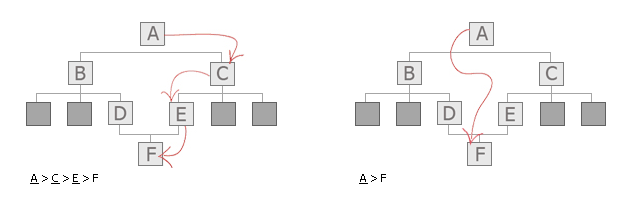
These breadcrumb trails are dynamically generated according to the user’s history and path to reach the destination page on the website. For example, the image shows two paths to reach from source page A to the destination page F.
History-based navigation. Image credit: Oracle
Best Practices and Things You Should Know While Using Breadcrumbs
- Breadcrumb links should be separated by a greater than symbol (>) which is one of the most common symbols in use. Other popular symbols are a slash (/) and right shift (>>).
- Make sure breadcrumb links are not the primary navigation (Menu) of your website.
- The size of breadcrumb links should be less prominent than your actual or primary navigation i.e. it should not get user’s first attention when they come to the page from search or another website.
- Basically, breadcrumbs are placed above the title of the post or on/after the banner image i.e. upper-half of the web page.
- In hierarchy-based breadcrumbs, the last item should not be clickable and it should always start with a clickable homepage.
- Sometimes, path-based or history-based breadcrumbs can create usability issues and can navigate the user to the wrong section. They also create a duplicate content issue since they are dynamically generated.
- Make sure that breadcrumbs links are clickable and lead to right content or section of your website.
- Make sure you have implemented the right markup on your site.
- Don’t spam by making Breadcrumbs with keyword-rich anchor text. This might seem unnatural and odd to users as well as search engines.
- A site with level 3 or more (WPBEGINNER» BLOG» THEMES» How to Remove Author Name from WordPress Posts) is a good candidate for using breadcrumbs trail because users can get confused where they are and where they will go next or back in such site hierarchy.
When Breadcrumbs Don’t Display in Google Search Results
This might be possible that Google is not displaying breadcrumbs in search results even you have implemented the right Markup. Google considers a lot of other things to decide whether or not to display breadcrumbs in search results.
For example, even if you have implemented the right markup code, but your site doesn’t have enough trust and authority, Google might not display breadcrumbs in search results.
Incorporating breadcrumbs in your site structure help ensure empathetic user experience, return visits, more time on site and sharing – these all signals, which, in turn, help you get better rankings.
So, what are your thoughts on breadcrumbs? Is there anything you wish to add? Please share in comments.
Thanks for reading.









 Email Marketing Campaigns – Worst Mistakes to Avoid
Email Marketing Campaigns – Worst Mistakes to Avoid