हैलो दोस्तों,
मैं हूं दीपांशु, और आप सभी का स्वागत है SEO in Hindi Blog Series के दूसरे भाग में।
पिछले भाग में हमने बात की थी SEO क्या है, इसके प्रकार तथा इसके फायदों क बारे में, और आज मैं बात करूँगा On Page Optimization के बारे में – यह क्या है और इसे कैसे करते है – विस्तार से वो भी आपकी अपनी पसंदीदा भाषा हिन्दी मे ।
हम चर्चा करेंगे –
- On Page Optimization क्या है?
- On Page Optimization टेक्निक्स एवं फैक्टर्स
- On Page SEO Tools
चलिए शुरू करते हैं.
On Page Optimization क्या है?
जरा सोचिये आपके पास कुछ ही सेकण्ड्स होते है किसी यूजर को प्रभावित करने के लिए, उसको ज्यादा से ज्यादा देर तक वेबसाइट पर रोकने क लिए तथा उसके अनुभव को बेहतर बनाने के लिए। इसके लिए आप क्या करेंगे?
जवाब है – On Page Optimization
On Page SEO तकनीक में एक वेब पेज के सभी एलिमेंट्स जैसे की टाइटल, डिस्क्रिप्शन, कंटेंट, URL, इंटरनल लिंक्स आदि को ऑप्टिमाइज़ किया जाता है | इस तकनीक में मुख्य फोकस कंटेंट तथा HTML सोर्स कोड पर रहता है।
सरल शब्दो में, On Page SEO में आप केवल वेब पेज के इंटरनल एलिमेंटस जैसे के कंटेंट, टाइटल्स आदि पर ही काम करते है ना कि दूसरी एक्सटर्नल एलिमेंट्स जैसे कि लिंक बिल्डिंग आदि पर।
On page Optimisation ना केवल सर्च इंजन जैसे गूगल में अच्छी रैंकिंग निर्धारित करता है बल्कि आपकी वेब साइट के रीडर्स क लिए यूजर एक्सपीरियंस और readability को भी इम्प्रूव करता है।
On Page Optimization टेक्निक्स एवं फैक्टर्स
अब मैं आपको बताने जा रहा हूँ कि किस तरह से किसी वेब पेज या वेब साइट का On Page Optimisation करते है |
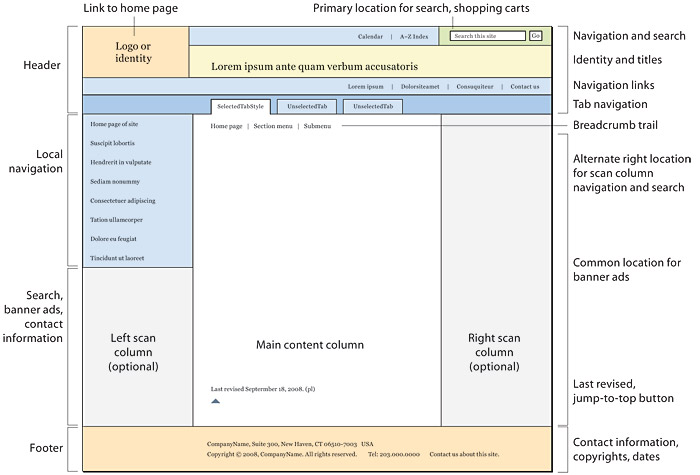
सबसे पहले यह जानना जरूरी है कि एक वेब पेज बहुत सारे एलिमेंट्स से मिलकर बना होता है जैसा कि इस पिक्चर में दिखाया गया है –
स्पष्ट है कि एक वेब पेज में कई एलिमेंट्स हैं जिनको अगर ऑप्टिमाइज़ किया जाये तो वो सीधे तौर पर सर्च इंजन रैंकिंग को प्रभावित करेंगे.
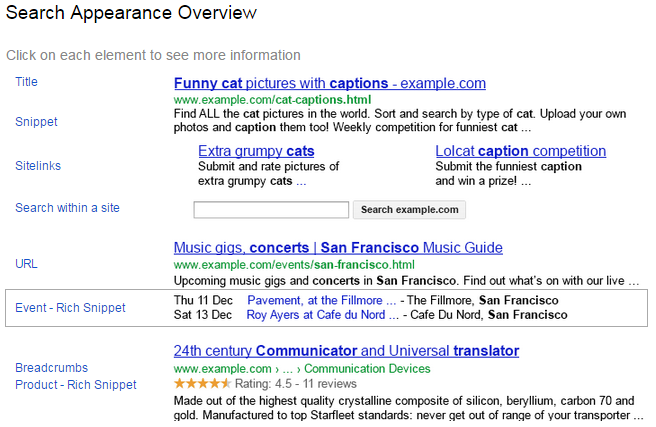
दूसरी गौर करने वाली बात ये है कि गूगल में आपका यही वेब पेज किस तरीके से डिस्प्ले होता है. कुछ प्रमुख layouts या जिन्हे हम serach appearances भी कहते है नीचे दी गई तस्वीर में दिखाई गए है –
चलिए अब देखते है कि इन On Page एलिमेंट्स को किस तरीके से ऑप्टिमाइज़ किया जाये ताकि आपका वेब पेज को ना केवल गूगल में अच्छी रैंकिंग मिले बल्कि आप एक अच्छा यूजर एक्सपीरियंस भी निर्धारित कर पाए।
On Page SEO Factors या ऑप्टिमाइजेशन में मुख्यता शामिल है –
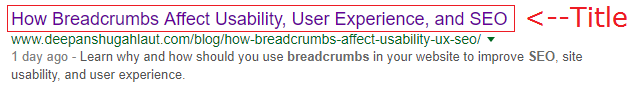
1. Title Tag
यह टैग आपके वेब पेज का टाइटल निर्धारित करता है तथा सर्च इंजन और विज़िटर को संक्षिप्त और सटीक तरीके से आपके पेज के बारे में बताता है।
Title टैग लिखते समय आपको निम्नलिखित बातो को ध्यान में रखना चाहिए –
- Fomat: Primary Keyword, Secondary Keyword | Brand Name
- Google आमतौर पर Title टैग के पहले 50-60 characters दिखाता है, इसलिए हमेशा Title टैग कि लेंथ को 50-60 characters के बीच में ही रखना चाहिए
- यह भी महत्वपूर्ण है कि प्रत्येक वेब पेज का TitleTag Unique हो।
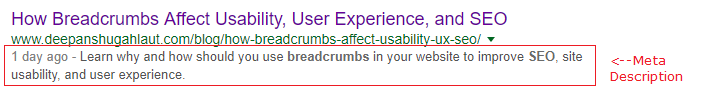
2. Description tag
Meta Description टैग वेब पेज का संक्षिप्त सारांश प्रदान करता हैं, सरल शब्दो में, आपका पेज किस बारे में है आप Descritption टैग कि मदद से गूगल तथा अपने users को बता सकते है।
Descritption टैग लिखते समय आपको निम्नलिखित बातो को ध्यान में रखना चाहिए –
- एक अच्छा और प्रभावी डिस्क्रिप्शन लिखे. यह ना केवल users को आपकी साइट पर क्लिक करने के लिए मजबूर करेगा बल्कि वे क्लिक्स निश्चित रूप से आपकी रैंकिंग को प्रभावित करेंगे।
- हमेशा Description टैग कि लेंथ को 160 charachters के बीच में ही रखना चाहिए।
- यह भी महत्वपूर्ण है कि प्रत्येक वेब पेज का पर Meta Description Unique हो।
3. URL
सरल शब्दो में URL (यूनिफ़ॉर्म रिसोर्स लोकेटर), जो आमतौर पर “वेब एड्रेस” के रूप में जाना जाता है, इंटरनेट पर आपके वेब पेज या वेब साइट का एड्रेस निर्धारित करता है जिसको टाइप करके users आपकी वेब साइट तक पहुँचते है।
किसी वेब पेज का URL निर्धारित करते समय आपको निम्नलिखित बातो को ध्यान में रखना चाहिए –
- URL को छोटा रखें क्योंकि छोटा URL पढ़ने, समझने और कॉपी / पेस्ट करने में आसान होता है।
- URL में कम से कम एक Keyword का उपयोग करें क्योंकि URL में Keyword गूगल सर्च में हाइलाइट किए जाते हैं।
- URL को सरल, प्रासंगिक और पढ़ने में अासान रखें।
- URL में विशेष characters जैसे $ % ^ से बचें, क्योंकि Internet पर ऐसे URLs की कॉपी, पेस्ट और share करने की संभावना कम होती है।
- हमेशा URL में lowercase अक्षरों का उपयोग करें।
- एक अंडरस्कोर ( _ )के बजाए हाइफ़न ( – )को URL के शब्दों को अलग करने के लिए उपयोग करें।
4. Heading tag
हैडिंग टैग आपके कंटेंट में headings को निर्धारित करता है। चूँकि हैडिंग टैग कंटेंट को साइज में बड़ा बनाते है इस तरह से वो normal text तथा important text में एक डिफ़्फेरन्स क्रिएट करते है जिससे ussers और सर्च इंजिन्स को कंटेंट समझे में आसानी होती है।
हैडिंग टैग्स सम्बंधित कुछ प्रमुख बातें है –
- हैडिंग टैग छह प्रकार के हैं: <h1> से शुरुआत, सबसे महत्वपूर्ण, और <h6> के साथ समाप्त, कम से कम महत्वपूर्ण।
- हैडिंग टैग को किसी वेब पेज के कंटेंट कि संरचना प्रस्तुत करने के लिए उपयोग किया जाता है।
- हमेशा अपने main keyword को <h1> टैग में रखें।
- हमेशा एक वेब पेज पर अधिकतम एक <h1> टैग का उपयोग करें।
- अपना सभी content हैडिंग टैग में न डालें।
- हैडिंग टैग का उपयोग न करें जहां Italics और Bold ठीक काम करेगा।
5. Content
कंटेंट एक सबसे महत्वपूर्ण On Page Factor है जिसको ऑप्टिमाइज़ किये बिना आप SEO नहीं कर सकते है।अच्छा, Useful तथा Interesting कंटेंट आपके users को अन्य किसी और factor (जैसे टाइल, डिस्क्रिप्शन आदि) कि अपेक्षा ज्यादा प्रभावित करता है।
Quality कंटेंट से गूगल को यह भी पता चलता है कि आपकी साइट पर अच्छा content है जो संभवत: users देखना चाहते हैं।
किसी वेब पेज का content optimize करते समय आपको निम्नलिखित बातो को ध्यान में रखना चाहिए –
- किसी भी पेज का कंटेंट लिखने से पहले, हमेशा Keyword Research करे जो यह बताता है कि आपके Users Google पर क्या खोज रहे हैं।
- Keyword Research से मिलने वाले keywords का अपने कंटेंट में एक अच्छा तथा नेचुरल उपयोग करे।
- आसानी से पढ़ने योग्य कंटेंट लिखे।
- अपने कंटेंट को एक structure में लिखे ताकि users को पता रहे के कहाँ पर एक टॉपिक या sub-heading ख़त्म हो रही हैं और दूसरी शुरू।
- अनावश्यक तथा असंगत keywords का उपयोग ना करे।
- प्रयास करे के कंटेंट में कोई Grammar mistake ना हो।
- दुसरो के कंटेंट को कॉपी ना करे। डुप्लीकेट कंटेंट आपकी सर्च रैंकिंग्स को hurt कर सकता है।
Fresh तथा New content ना केवल आपके मौजूदा visitor को बार बार वेब साइट वापस लाएगा, बल्कि नए vistiors को भी लाएगा।
Recommended Tools: Grammarly, Google Keyword Planner, Copyscape
6. Internal Links
Internal Links ऐसे लिंक हैं जो एक ही domain या वेबसाइट के अन्य वेब पेज को लिंक करती हैं। उदाहरण के तौर पर यह लिंक मेरे होमपेज को लिंक करती है। इस उदाहरण में होमपेज anchor text कहलायेगा।
Internal Links के बारे में जानने के लिए कुछ महत्वपूर्ण बातें –
- इंटरनल लिंक्स users को एक वेब पेज से दुसरे वेब पेज पर navigate करने क लिए मदद करती है।
- सर्च इंजन जैसे के गूगल इन लिंक्स को follow करके आपकी साइट को अच्छे से crawl कर पाता है।
- इंटरनल लिंक्स आपके important pages को link juice (या Page Rank) flow करने में मदद करती है।
- इंटरनल लिंक्स कि मदद से users एक पेज से दुसरे पेज पर आसनी से जा सकते है, इस तरह यह आपकी साइट के bounce rate को घटाती है और Time on Page को बढ़ाने में मदद करती है।
- Anchor text में हमेशा descriptive keywords का ही उपयोग करे जिससे कि लिंक होने वाले पेज के कंटेंट या टॉपिक के बारे में पता चल सके। उदाहरण क तौर पे एंकर टेक्स्ट होमपेज से पता चलता है कि लिंक होना वाला पेज वेबसाइट का होम पेज है।
7. External Link
External लिंक वो लिंक हैं जो आपके डोमेन के अलावा अन्य वेबसाइट पर लिंक करती हैं। यह जानना जरूरी है कि External लिंक्स एक महत्वपूर्ण गूगल रैंकिंग फैक्टर है जिसके द्वारा आप गूगल को बताते है कि आप लिंक होने वाली वेबसाइट को ट्रस्ट करते है जिससे गूगल उस साइट को सर्च रिजल्ट्स में अच्छी रैंक का लाभ देता है।
पर आप किस साइट को लिंक कर रहे है, किस keyword पर लिंक कर रहे है, क्या वो वेबसाइट relevant है या नहीं, ये सभी बाते गूगल consider करता है।
External लिंक ऑप्टिमाइजेशन एक on page factor इसलिए है क्योंकि हम कई बार reference के तौर पर या users को अच्छी और helpful जानकारी देने क लिए दूसरी वेब साइट्स को अपनी साइट के कंटेंट से लिंक करते है। यह समझना जरूरी है कि किस तरीके से external लिंक को ऑप्टिमाइज़ किया जाये क्योंकि गलत ऑप्टिमाइजेशन या linking आपकी साइट पर नेगेटिव प्रभाव डाल सकती है।
इन सभी पॉइंट्स पर विचार करें जब आप किसी अन्य वेबसाइट से लिंक करते है –
- Anchor text में हमेशा descriptive keywords का ही उपयोग करे जिससे कि लिंक होने वाले पेज के कंटेंट या टॉपिक के बारे में पता चल सके।
- Rich anchor text के बजाय long-tail keywords या फिर branded keywords को Anchor text कि तरह उपयोग करे।
- Selling links,Google दिशानिर्देशों के मुताबिक अपराध है और आपकी साइट पर नेगटिव प्रभाव डाल सकता है।
- हमेशा relevant पेज या कंटेंट को ही लिंक करे, उदहारण के तौर पर, किसी स्पोर्ट्स साइट को किसी स्पोर्ट्स ब्लॉग या कंटेंट से लिंक करना ज्यादा relevant है ना की किसी फैशन ब्लॉग से लिंक करने के।
8. Site Speed
सही शब्दो में स्पीड या load time को individual page basis पर कैलकुलेट किया जाता है। सरल शब्दो में, पेज स्पीड का मतलब एक पेज के पूरी तरह से डिस्प्ले होने में लगने वाल टाइम है।
तेजीे से लोड होने वाले पेज हमेशा ही गूगल में टॉप पोजीशन पर रैंक करते है। जरा सोचिये, अगर आपके users को आपके कंटेंट को रीड करने के लिए बहुत लंबा इंतजार करना पड़े? क्या होगा?
वे आपकी वेबसाइट को बंद कर देंगे।
पर क्या आपकी वेब पेज का लोड टाइम कम हो सकता है? कुछ बेसिक ऑप्टिमाइजेशन से यह संभव है –
- आपकी वेबसाइट का hosting plan तथा resources पर पेज स्पीड बहुत निर्भर करती है।
- जो images लोड करने के लिए बहुत बड़ी हैं, वे वास्तव में आपके वेब पेज की गति को कम कर सकते हैं।
- Different तथा heavy embed जैसे कि videos भी आपके पेज स्पीड को कम करती है।
- File compression आपकी साइट में उपयोग होने वाली CSS, HTML, Javascript के साइज को कम करके आपके पेज को फ़ास्ट बनाता है।
- अपने HTML कोड को ऑप्टिमाइज़ करके (blank spaces, empty lines और अन्य अनावश्यक code) को हटाकर, आप अपने पेज के load time को कम कर सकते है।
- CDN (Content Delivery Network) का उपयोग करने से आपकी वेब साइट की प्रतियां कई, भौगोलिक रूप से विविध data centers पर store की जाती हैं ताकि उपयोगकर्ता आपकी साइट पर तेजी और अधिक विश्वनियता से पहुंच सकें।
- सुनिश्चित करें कि आपकी images साइज में ज़्यादा बड़ी नहीं हैं, वे सही quality में हैं। (PNG format आमतौर परसबसे बेहतर हैं)
Recommended Tools: Pingdom and Google Pagespeed Insights
9. Image Optimisation and Alt tag
Images आपकी साइट के एक साधारण से एलिमेंट की तरह लग सकती हैं, लेकिन आप उनको ऑप्टिमाइज़ करके और अधिक ट्रैफिक, सोशल शेयरिंग और अच्छी गूगल रैंकिंग प्राप्त कर सकते है।
“Alt” टैग कि मदद से आप किसी image के बारे में सर्च इंजिन्स को बता सकते है, और अगर यह इमेज किसी कारण से पेज पर डिस्पले नहीं हो रही है तो Alt टैग का कंटेंट इमेज के स्थान पर display होगा जिससे users भी जान सकेंगे कि यह इमेज किस बारे में है।
Image Optimization सम्बंधित कुछ प्रमुख बातें है –
- Images optimize करते समय, आपका लक्ष्य image के साइज को जितना संभव हो उतना कम करना है, quality को comprise किये बिना।
- Image का नाम, alt text को हमेशा descriptive रखना चाहिए।
- प्रयास करे कि image के नाम और alt text में आपका मेन keyword हो।
- Image के नीचे कैप्शन या descriptive text जरूर लिखे ताकि गूगल आपकी इमेज को अच्छे से समझ तथा क्रॉल कर पाए।
- सामान्य नाम का उपयोग करने से बचें, उदाहरण के तौर पर pic.jpg, image1.gif आदि।
Recommended Tools: Varvy
10. Mobile Responsiveness
क्योंकि मोबाइल इंटरनेट का उपयोग लगातार बढ़ रहा है, अतः यह अत्यंत महत्वपूर्ण है कि आपकी वेबसाइट मोबाइल के अनुकूल हो। Mobile responsiveness या mobile Friendly से तात्पर्य आपके द्वारा पढ़ने वाली डिवाइस स्क्रीन पर फिट होने के लिए वेबसाइट के आकार में स्वतः परिवर्तन होना।
Responsive design के बारे में कुछ महत्वपूर्ण बातें –
- Google आपकी साइट के लिए responsive design recommend करता है।
- Responsive design users को एक बेहतर अनुभव देता है। उदाहरण के लिए, users को स्क्रीन पर टेक्स्ट या images को बड़ा या छोटा नहीं करना पड़ता है। इसके बजाय, सारा कंटेंट स्वतः ही डिवाइस की स्क्रीन पर समायोजित हो जाता है। यह users को आपकी साइट पर पढ़ने और नेविगेट करने के लिए आसान और अधिक सुविधाजनक बनाता है।
- वेबसाइट डिज़ाइन करते समय कुछ बातो का ध्यान रखना चाहिए जो आपके पेज को mobile-friendly बनाती है जैसे के कंटेंट लेआउट और डिज़ाइन, नेविगेशन, call-to-action buttons, etc.
- Conversion पूरा करने के लिए कम से कम कदम होने चाहिए ताकि users मोबाइल से भी आपकी साइट पर खरीद सके।
Recommended Tools: Responsinator and Google Mobile Friendly Checker
On Page SEO Tools
On Page SEO Tools ना केवल आपके काम को आसान बनाते है बल्कि समय की भी बचत करते हैं। इन टूल्स की मदद से आप अपनी वेबसाइट का सही प्रकार से SEO कर सकते है और मैनुअल काम को कम कर सकते है ।
कुछ प्रमुख On Page SEO टूल्स है –
- Moz Tools
- Small SEO Tools
- Varvy Tools
- Google Snippet Creator
- Anchor Text Over Optimization Tool
- Google Webmaster Tools
निष्कर्ष
On Page Optimisation अक्सर वेब पेज में छोटे-छोटे बदलाव करने के बारे में होता है लेकिन जब इसके साथ अन्य मार्केटिंग टेक्निक्स और ऑप्टिमाइजेशन को मिलाया जाता है तो ये बदलाव साइट के उपयोगकर्ता अनुभव और सर्च इंजन परिणामों में प्रदर्शन पर एक प्रभावशाली प्रभाव डाल सकते हैं।
तो आगे बढिये और अपनी साइट का On-Page SEO ऑडिट करें, मैं आपके परिणाम जानना चाहूंगा। 🙂
तो आज के लिए बस इतना ही, दोस्तों उम्मीद है कि आप को “SEO in Hindi: Blog Series” का दूसरा ब्लॉग पसंद आया होगा। अपने विचार नीचे दिए गए कमेंट बॉक्स में लिखना ना भूलें।
अगले ब्लॉग में, मैं ऑफ पेज ऑप्टिमाइजेशन (Off-page Optimization) के बारे में चर्चा करूंगा ।
धन्यवाद.








Very helpful article bro thanks for sharing your knowledge keep it up bro
superb presentation about on page optimization. Thank you so much for sharing ur knowledge in a simple way. We Expect for you all details cover Regarding SEO in the next blog.
Nice information on how to do on page SEO
Very helpful article bro thanks for sharing your knowledge keep it up bro
How can I optimize and rank my website homepage for a keyword?
Sir meta description focus Keyword Dalna jaruri hai , agar nahie Dalen Gey Tho Article Rank Nahie karenga kya
Nice bro
आपका बहुत बहुत धन्यवाद
On page seo ke bare me bahut achi janakari shere ki he aap ne. Or aap bahut ache se apne article me information shere karte he
well done mr. deepanshu ji
apne muje achhe se samjhaya hai seo ke bare me
thanks bro
Very nice article sir. you have given very good information about seo Thanks for this article thank you very much
very helpful thanks sir
Nice article very helpful for new bloggers Thanks