To keep up with today’s time, changing customer behavior, and to make improvements with the online presence, a lot of businesses undergo website redesign process.
And to keep your website up to date with these changes, you need to make sure that the technology and design of your website, evolve and change as your business grows and according to your customer’s demand and behavior.
Whether you are trying to improve the user experience or business branding or you need something more functional, usable and mobile-friendly, whatever the reason to change your website theme maybe, it’s very important to keep few things in mind while changing old theme to new theme to save yourself from any havoc.
Changing WordPress theme may seem like an easy task but it can negatively impact the user experience and business if not implemented properly. If you are going to change your website’s WordPress theme, this checklist will help you make the switch easily without losing any content.
And I’m sure that by using these tips that implement both, before and after you apply the new theme, you will definitely save yourself from extra work, errors and any future hassles.
Things To Consider Before Deactivating Old Theme
Before making the changes in the theme, here are a few prerequisite that you should consider.
A. Choose the Right Theme
The first thing is selecting a right and good theme for your website. Select a theme that your users will love. Remember that free themes do not come with guaranteed support and features.
I personally recommend following theme shops where you can purchase a good theme for your website with guaranteed support and updates:
Now, compare this new theme with your existing theme and answer following questions:
- Does new theme have all the features of the existing theme?
- What are the new and extra features of the new theme that are not in the old one?
- Do you have the ability to change and customize things in the new theme?
- What are the various support options available with the theme?
- What is overall feedback, ratings of new theme by its existing users?
- Is the new theme responsive, simple and support all devices and platforms?
- Does the new theme suit the needs of my business?
- Will my customers love this theme? What do they feel about my existing theme?
These questions are critical to make sure you’ve chosen a right theme otherwise you can end up losing the user experience and business that you did not mean to lose.
Decided about the theme?
Let’s move ahead.
B. Take Website Backup
Now you’ve selected the theme, before diving into the switch, first backup your website.
Getting full site backup not only ensures that you have all your data – plugins, content, database intact, etc. but also provides you the ability to resume normal operation of the website in case anything goes wrong with the new theme. It means should you lose your site, you just need to reinstall this backup and your website will be back.
 Credit: Craig Smith, The Wise Affiliate
Credit: Craig Smith, The Wise Affiliate
You can use plugins such as BackWPup, WordPress Backup to Dropbox, or BackupBuddy to create a full site backup. Another method to take WordPress backup and to protect your online work is by using cPanel and FTP clients such as FileZilla.
C. Develop New Website on Local System if Possible
Setting up WordPress site locally is a great option to test themes, plugins, and make quick changes to the site’s design without anyone seeing. Here, you can download your website to a local WordPress installation, and make changes in theme, design or content before making it live by uploading the changes.
This is a good read on how you can develop a WordPress site locally in Windows with Xampp.
D. Make List of All Pages
Make sure you have a list of all the pages in your website – be it homepage, contact us, blog pages, knowledge base articles or terms & conditions page.
It’s also good to have a list of all pages indexed by Google to make sure that each and every indexed page will have the new design, layout, and content changes made during the theme switch in the next crawl.
Use your sitemap file to find all your website pages and site:yourwebsite.com to find all indexed pages by Google.
E. List All Important Things and Key Components
Below are some of the key important things that one should note down for the website theme change process.
- Note all of the custom codes
- Make a list of all your active plugins
- Make a list of all your live widgets. Take a screenshot of these widgets to make sure to order them in the right position in the new theme
- Blog and page layouts
- Social media placement
- Slider’s placement
- Ad section
- Contact forms
- Call to actions such as buttons, email option forms etc.
- Current RSS feed
- Current Navigation structure: Menu and Footer
- Website search placement etc.
All noted?
There is still a lot more to consider. Let’s move ahead.
Things to Consider After Activating the New Theme
Once you activated the new WordPress theme, there are still some important tasks to do to make sure everything goes smoothly and the website is in good shape.
A. Don’t Lose Tracking Codes
We all use tracking codes (such as Google Analytics and Google Webmasters etc.) in website header, body content or footer to track our website traffic, user’s experience or to show some advertisement.
Make sure to copy these code from old theme and add to the new theme so that you don’t loose any tracking.
B. Check Website Logo and Favicon
A favicon, favorite icon or bookmark icon, is an icon displayed at the top of the tab in the browser, which is associated with a website or web page.
Make sure your website logo and favicon is properly appearing and fitting for all pages to help you identify as a brand and visually appealing.
C. Check Content, Design, and Layout of Each and Every Page
Check your notes (see section 1) and answer following questions:
- What is the current layout of pages and blogs? Is it same as it was in the old theme? Or Is it in good shape as expected?
- Are all sidebars in the right order as were on the old theme?
- Is there a proper placement for social media sharing buttons?
- Are all call to actions functional and the right places?
- Is there any space for ad placements in order to monetize the website?
D. Check All Plugins and Widgets Functionality
Sometimes, there may be some plugins that don’t work with certain themes. Check all plugins to make sure that they work as expected. You might need some plugins to enable some features of the new theme.
Also, make sure you have all the widgets and they are working.
E: Test Website Search, 404 pages, Contact Forms, and RSS Feed
Website internal search functionality is an important thing to be tested for how better the search results are and what tracking is needed to be done for these queries.
Also make sure to test your 404 page, contact forms and pages, blog category pages and archive pages for the structure, functionality and design changes.
Don’t forget to test your RSS feed if you have connected the website to some feed management system such as FeedBurner. Check if it’s working properly.
F. Check SEO
Make sure that SEO for all pages is in place for your new theme. Following things can be changed or missed during the switch.
- Meta titles and descriptions
- Internal Linking
- Page load time
- Header tags such as H1, H2 etc.
G. Test on All Devices and Platforms
Test your website on different browsers such as Chrome, Firefox, IE, Safari etc. and devices such as Laptop, mobile, smartphone, and feature phones to make sure that site looks good, usable and functional as expected.
You can use Responsinator tool to quickly get an indication of how your responsive site will look on the most popular devices.
H. Let Your User Know
Let your users know that your new design is live and all changes have been made successfully so that they don’t become confused and think they’re in the wrong place.
Listen to their feedback and improve your new design with an aim for the betterment of the user experience and customer engagement.
I. Let Google and Other Search Engines Know
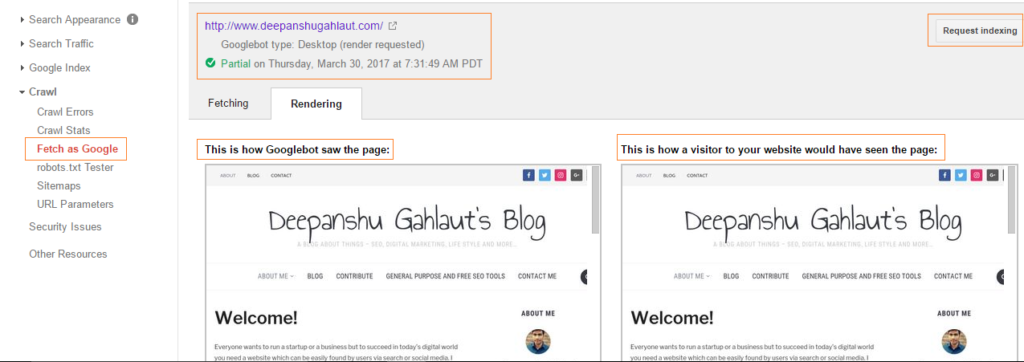
Now, it’s time to tell search engines such as Google about your website’s new design, content, and layout changes so that it can update the index and provide the right and up to date page to the visitors. You can use Fetch as Google tool to check how Google sees your new page.
Resubmit your sitemap file so that Google can re-crawl all your pages to reflect these changes to your visitors.
J. Measure the Impact and Improve
Now, that your WordPress Website’s new theme is all set up and looking fab, keep an eye on your Google analytics over the next few days to make sure there’s nothing odd. Traffic drop, an increase in the bounce rate, or just no stats at all show that there might be something wrong.
What other things would you add to this checklist for changing your theme? Let me know in the comments below!





 What is DNS and How it Works?
What is DNS and How it Works?